这边有这么一个需求
后端返回给前端当前用户的权限

前端拿到权限表即 有权限 的按钮 显示或隐藏 (比如 增删改)的操作
以及 是否可读的权限
自定义组件
vue 新建 文件夹 directives
在 directives 创建per.js 文件
// 自定义指令 检查当前用户只读权限
// @Likefr
export default {
// eslint-disable-next-line no-unused-vars
bind(el, value, vnode) {
// 获取用户信息中的权限
let str = JSON.parse(sessionStorage.getItem('userInfo'))
// 未登录
if (!str) {
el.disabled = true
el.style.cursor = 'no-drop'
return
}
/*获取当前用户权限
* allow 为 true 时表示有权限
* allow 为 false 时表示没有权限
* */
let allow = str['abilitys'][value.value] !== 1
if (allow) {
el.disabled = allow
}
if (el.disabled) {
el.style.cursor = 'no-drop'
}
}
}
自定义组件写好之后 可以注册到全局 也可以局部注册
本文 采用局部注册
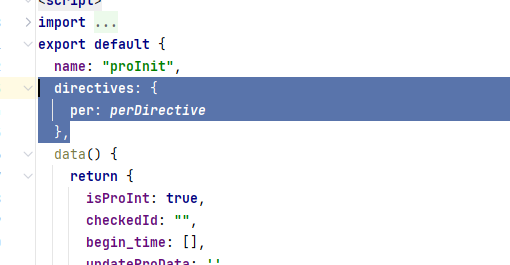
在需要使用的组件中 声明

directives: {
per: perDirective
},名字就叫 per
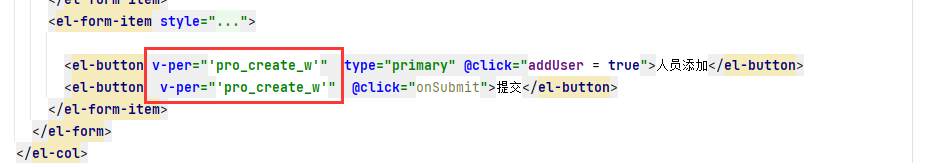
然后在需要 控制组件中增加自定义的组件即可