
预览
| 效果·1 | 效果·2 |
|---|---|
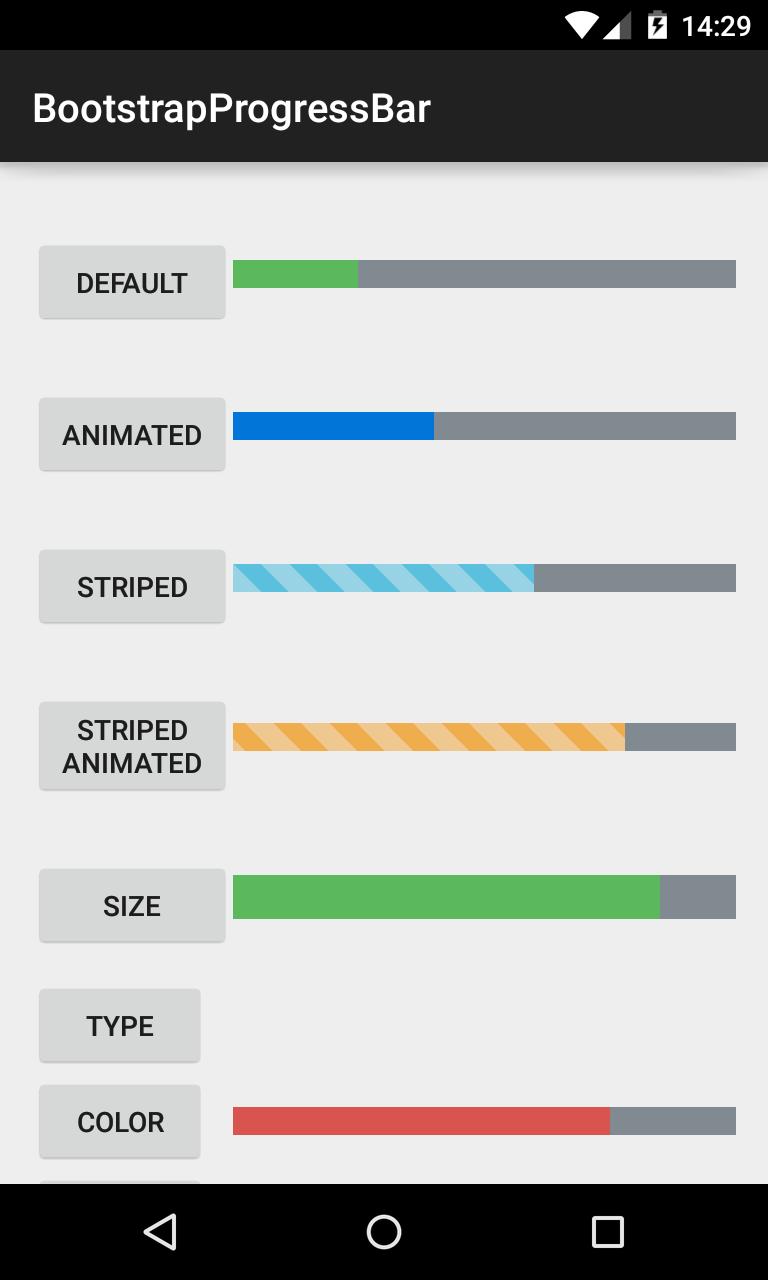
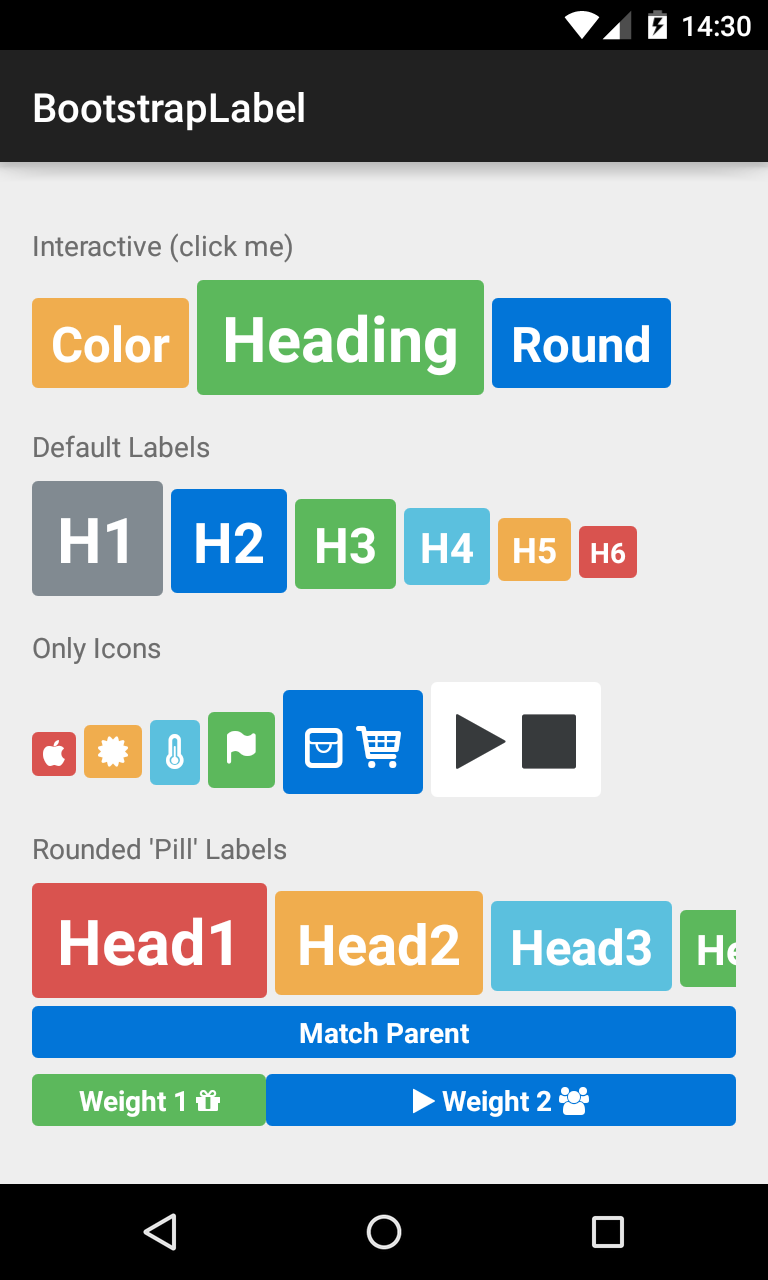
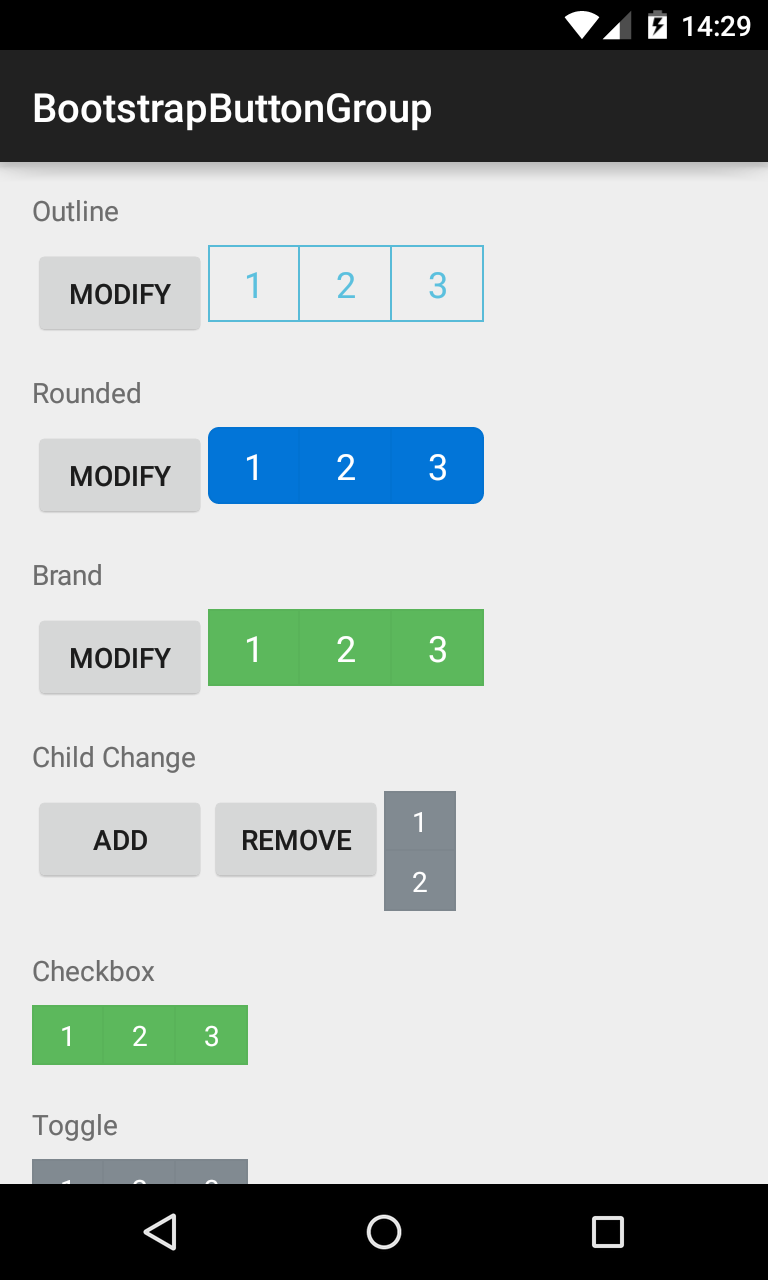
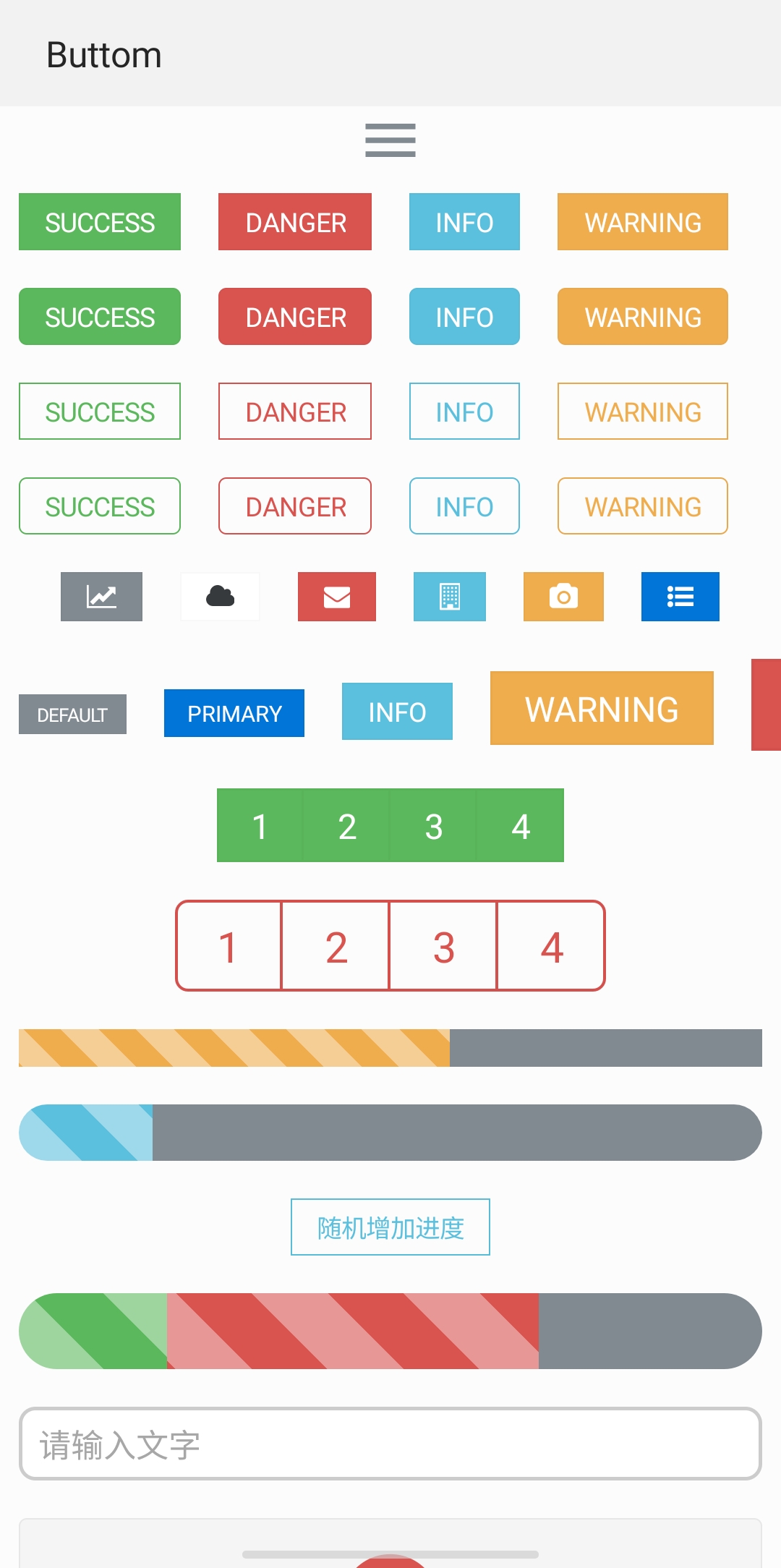
 |  |
 |  |
 |
图标支持:
MaterialIcons 国内需要tz(推荐 )
MaterialIcons 不需要tz
使用前只需要导入一下代码即可
import "com.Likefr.Bootstrap.View.*"
import "com.Likefr.Bootstrap.View.font.*"
import "com.Likefr.Bootstrap.View.api.defaults.*"
导入以上代码以后 就能使用一下控件啦
| 1 | EditTextX | 编辑栏 |
|---|---|---|
| 2 | ButtonX | 按钮 |
| 3 | BootstrapButtonGroup | 按钮组合 |
| 4 | BootstrapBadge | 角标 |
| 5 | BootstrapAlert | 提醒 |
| 6 | BootstrapCircleThumbnail | 圆形图片 |
| 7 | BootstrapThumbnail | 方形图片 |
| 8 | BootstrapDropDown | 拉伸选择框 |
| 9 | BootstrapLabel | 标题 |
| 10 | ProgressBarX | 进度条 |
| 11 | BootstrapWell | 面板(内容凹陷显示或插图效果的容器) |
| 12 | AwesomeTextView | 显示字形图标的文本小部件 |
- 演示:
{
AwesomeTextView;
...
textSize="35dp";//图标大小
fontAwesomeIcon=FA_ALIGN_LEFT;
};
关于该项目的API请移至JavaDoc
详情演示请下载工程:
需要注意的是该工程仅支持 编译器 IntelliJ Lua!!!
致谢
更多好看 好玩的项目 :
| 格式 | 平台 |
|---|---|
| alp | |
| fas or fap |
1 条评论
难道这个项目没有人看嘛
那就不续写了