背景
一个公司产品矩阵比较丰富的时候, 用户在不同系统之间来回切换, 显然对产品用户体验上比较差, 并且增加用户密码管理成本
对于每个产品的独立体系也会导致产品安全度下降
因此实现单点登录对用户使用体验以及效率有很大的提升
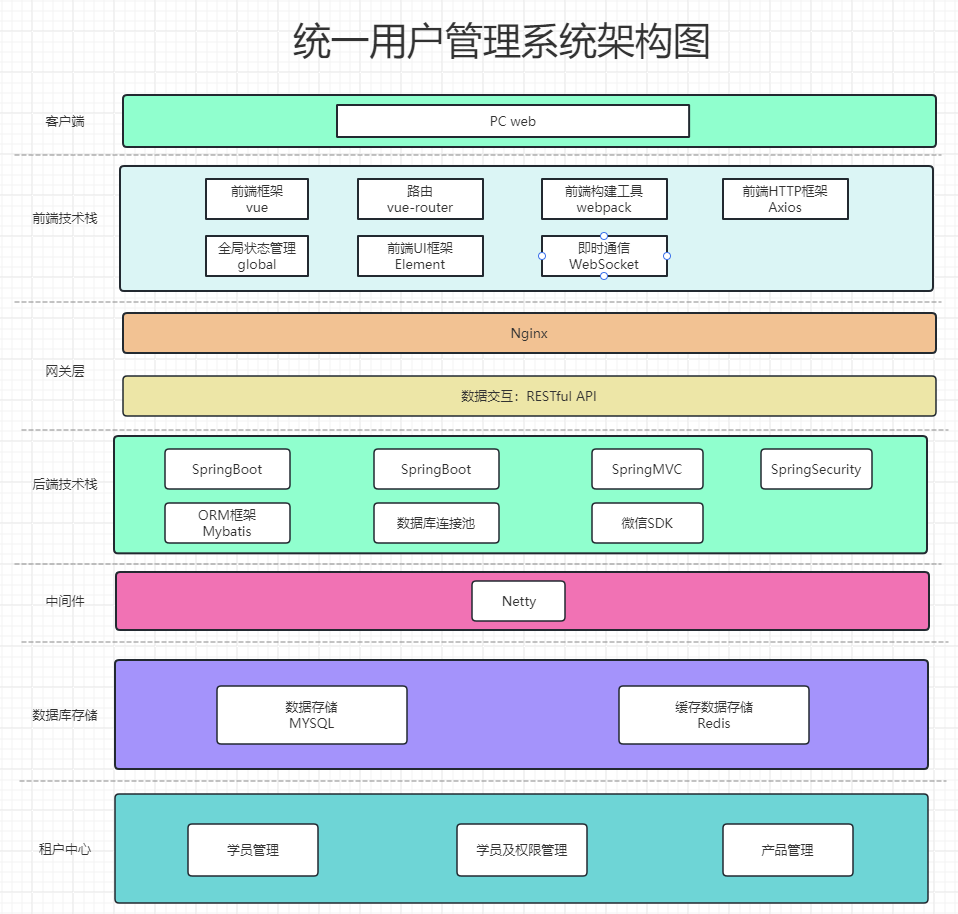
系统架构图:

前端 Vue.js 应用
统一登录入口
- 提供手机号和微信扫码登录选项。
- 登录成功后将 JWT 存储在
localStorage中。 为了规范 使用 Authorization 作为Key token 前缀为 bearer
首页
- 显示产品按钮,根据用户权限(由教师设置)和产品有效期进行动态展示。
- 用户点击按钮跳转到相应产品链接,并带上 JWT。
后端 Spring Boot 应用
安全认证
- 使用 Spring Security 进行认证。
- 登录成功后颁发 JWT。
- 将 JWT 存储到 Redis 中并写入序列化用户对象到redis
- 将拦截接口 对jwt 在验证时检查 Redis 中的有效性。
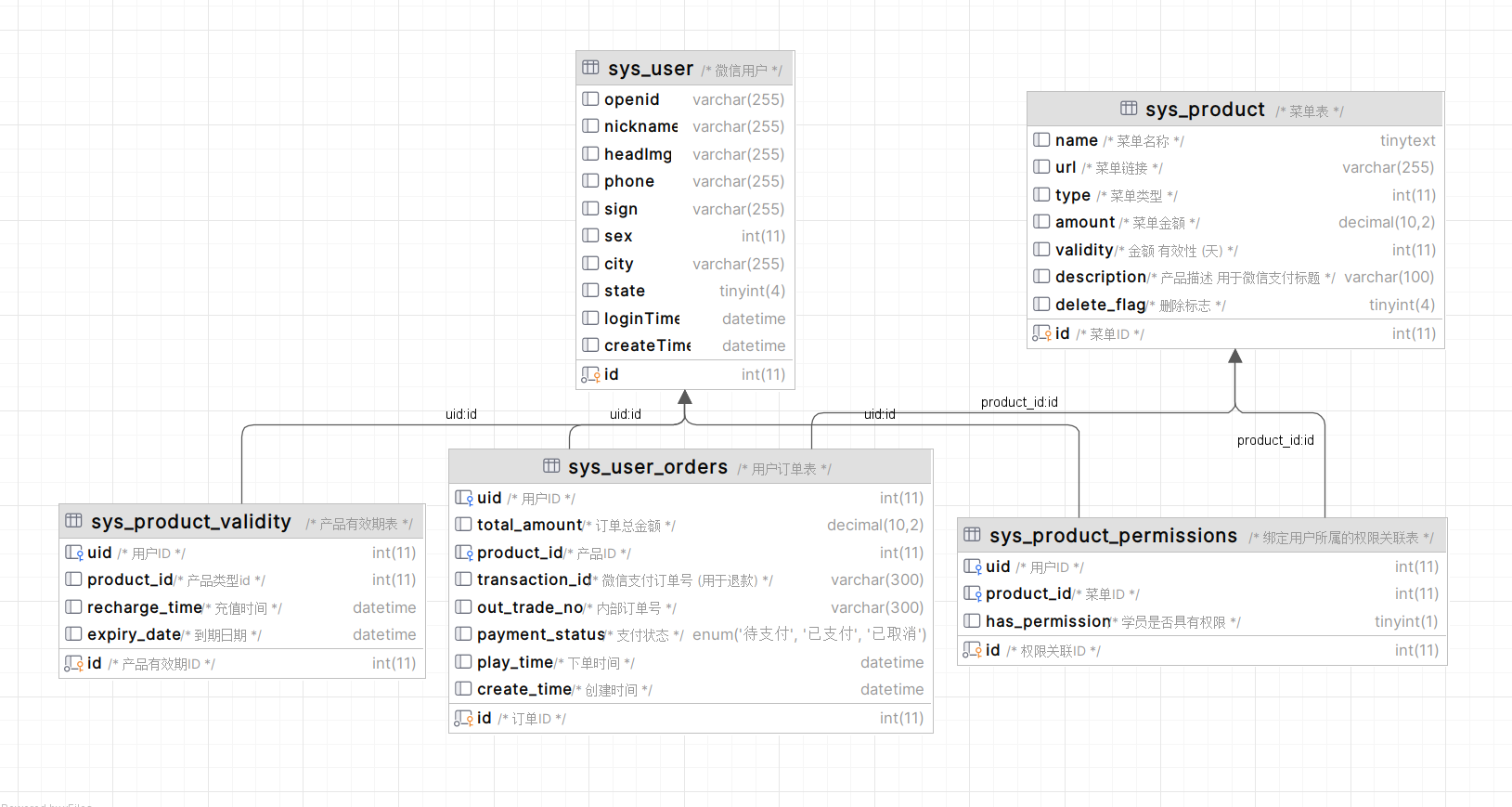
数据库设计
sys_user: 存储用户信息,包括登录时间。sys_product: 存储产品信息,包括链接和有效期。sys_product_permissions: 存储用户的产品权限。sys_product_validity: 存储用户产品的有效期。sys_user_orders: 存储用户订单信息,包括支付状态和产品信息。
- 表之间的关联

流程
- 用户在前端输入手机号进行登录,或者使用微信扫码登录。
- 后端验证登录信息,生成后存储到redis 并返回 JWT给前端。
- 前端将 JWT 存储在
localStorage中。 - 用户访问首页,前端根据用户权限和产品有效期动态展示页面内容。
- 用户点击按钮跳转到相应产品链接,前端将 JWT 作为参数传递到跳转后的地址 (跳转后需要额外解析)。
- 后端接收到请求,验证 JWT 的有效性,并检查用户是否有权限和产品是否在有效期内。
- 后端返回相应产品页面或拒绝访问(无权限跳回统一登录首页)。
其他
- 教师端通过管理界面设置用户权限
- 学生可以在产品页面购买产品,生成订单并支付。
前端 Vue.js 应用
统一登录入口
- 用户可以选择使用手机号登录或微信扫码登录。
- 手机号登录时,前端向后端发送登录请求,包括手机号和验证码。
- 微信扫码登录时,前端生成扫码链接,用户使用微信扫码后前端轮询后端确认登录状态。
首页
- 用户登录成功后,前端向后端请求用户权限和产品有效期信息。
- 根据返回的数据,前端动态展示产品按钮。
- 用户点击按钮时,前端将用户的 JWT 作为参数附加到产品链接后跳转。
后端 Spring Boot 应用
安全认证
- 使用 Spring Security 框架实现安全认证。
- 配置手机号登录和微信扫码登录的认证逻辑。
- 登录成功后,生成 JWT 并返回给前端,同时将 JWT 存储到 Redis 中。
MyBatis Plus 数据库交互
- 使用 MyBatis Plus 简化数据访问层的开发。
- 定义实体类对应数据库表结构。
- 编写 Mapper 接口和 Mapper XML 文件,实现数据库操作。
业务逻辑
- 使用 MyBatis Plus 的 Service 层对业务逻辑进行封装。
- 实现用户登录、获取用户权限、验证产品有效期等业务逻辑。
- 当用户购买产品时,生成订单并更新数据库中的订单信息。
Redis 缓存与 Lua 脚本实现限流
- 将用户的 JWT 存储到 Redis 缓存中,用于快速验证用户身份。
- 使用 AOP 切面编程实现限流功能,结合 Redis 的 Lua 脚本实现高效的分布式限流。
流程
- 用户通过前端界面选择登录方式并输入登录信息。
- 前端将登录信息发送至后端进行验证。
- 后端验证登录信息,生成并返回 JWT 给前端。
- 前端将 JWT 存储到
localStorage中。 - 用户访问首页,前端根据用户权限和产品有效期信息动态展示页面内容。
- 用户点击产品按钮,前端将带有 JWT 的请求发送至后端。
- 后端接收到请求,验证 JWT 的有效性,并根据用户权限和产品有效期决定是否返回相应页面内容。
备注
- 教师端通过后台管理界面设置用户权限和产品有效期。
- 学生可以在产品页面购买产品,生成订单并支付,相关订单信息存储在数据库中。
- 系统中的用户信息、权限信息、订单信息等都存储在 MySQL 数据库中,使用 Redis 缓存提高系统性能,并通过 Lua 脚本实现分布式限流。
Security 流程图
![!(https://img2018.cnblogs.com/i-beta/1328274/202002/1328274-20200209173305680-1946265328.png)[img] !(https://img2018.cnblogs.com/i-beta/1328274/202002/1328274-20200209173305680-1946265328.png)[img]](https://likefr.com/usr/uploads/2024/02/1137263773.png)
+---------------------+
| 统一登录入口 |
| 手机号登录、微信扫码登录 |
+----------+----------+
|
v
+---------------------+
| 绑定公众号 |
| 弹出绑定公众号窗口 |
+----------+----------+
|
v
+---------+--------+
| 首页 |
| 显示产品按钮 |
+----+-----------+
|
v
+-------+--------+
| 产品页面 |
| 显示具体产品内容 |
+------------------+
后端 Spring Boot 应用:
+------------------------+
| 安全认证 |
| Spring Security配置 |
+---------+--------------+
|
v
+---------+--------------+
| 数据库交互 |
| MySQL、JPA/MyBatis Plus |
+---------+--------------+
|
v
+---------+--------------+
| 业务逻辑 |
| 用户权限、产品有效期 |
+---------+--------------+
|
v
+---------+--------------+
| Redis 缓存 |
| 存储 JWT |
+------------------------+