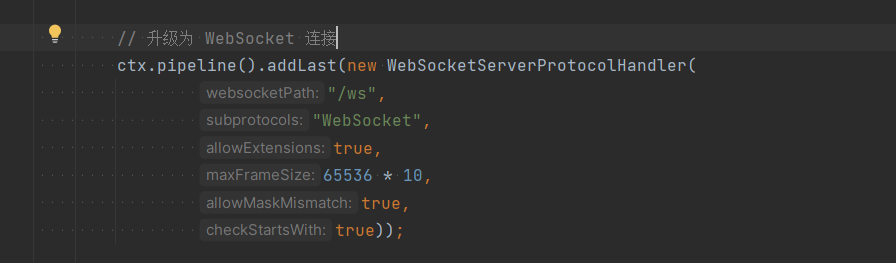
Netty提供了很好的WebSocket支持,可以通过添加WebSocketServerProtocolHandler实现暴露一个WebSocket接口。
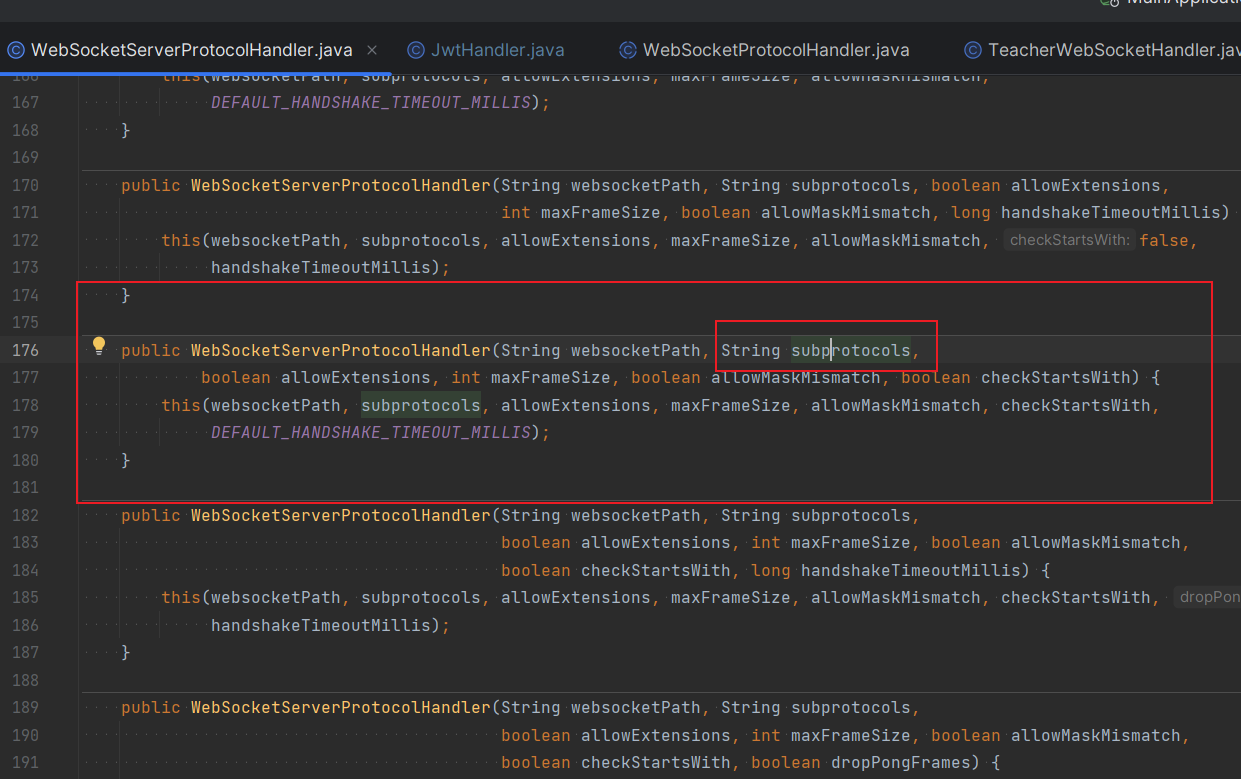
Netty WebSocketServerProtocolHandler 第二个参数 存在一个叫 subprotocol的参数可供选择 如上代码可以看到第二个参数 为WebSocket
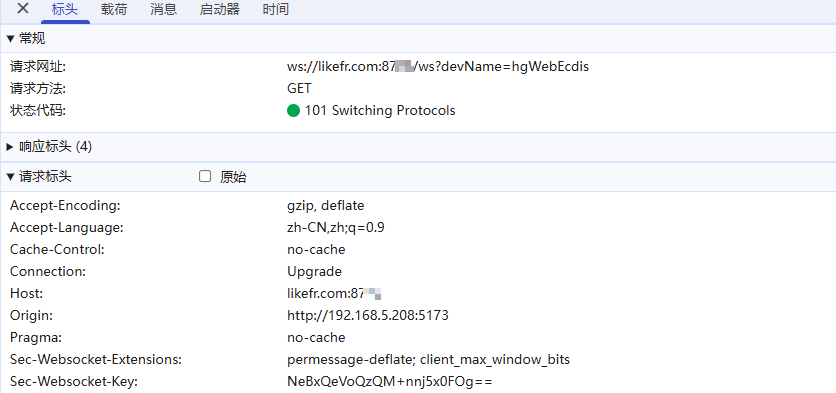
new WebSocket(this.ws + '?devName=' + client)此时 netty 即可在WebSocket的URI中添加参数queryString,例如/ws?devName=xxx&t=99,
正常连接 
--------------------------------------------------------------------------------
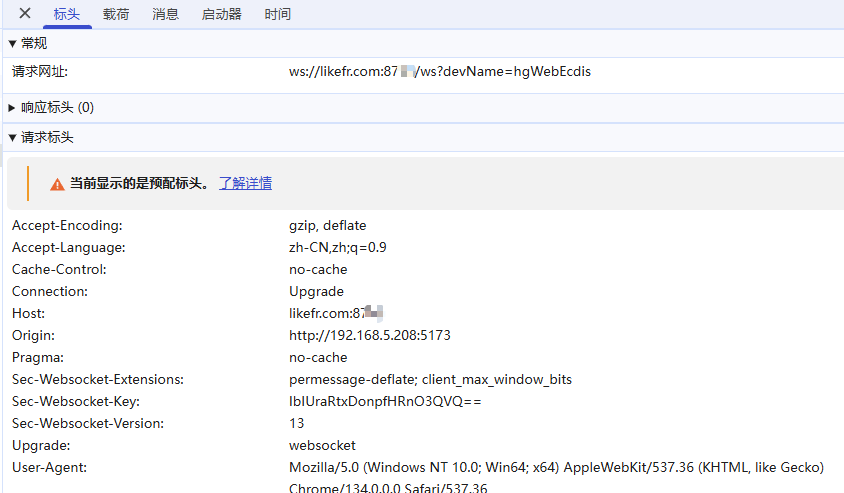
但是如果前端如下新增第二个参数创建websocket 可能无法建立连接
new WebSocket(this.ws + '?devName=' + client, jwtToken)浏览器会报错
Connection closed before receiving a handshake response
其实有连接上 只不过握手失败 netty其实能正常收到连接请求
我们再来看前面netty的构造参数

new WebSocket(this.ws , jwtToken) 连接不成功的 解决方案
注意下面的备注关键点
@Override protected void channelRead0(ChannelHandlerContext ctx, FullHttpRequest request) { // 获取 Sec-WebSocket-Protocol 头中的 token HttpHeaders headers = request.headers(); String protocol = headers.get("Sec-WebSocket-Protocol"); if (protocol == protocol || protocol.equals("null") || protocol.isEmpty()) { log.error("Sec-WebSocket-Protocol header not found in request"); ctx.close(); return; } // 升级为 WebSocket 连接,并指定protocol协议 ctx.pipeline().addLast(new WebSocketServerProtocolHandler( "/ws", protocol, // 关键点 true, 65536 * 10, true, true));